今回は、これまでのテクニック総復習。クリスマス画像を作ってみましょう。
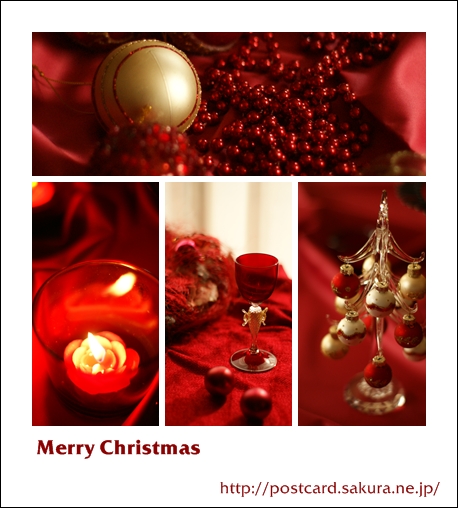
サンプルはこちら。
↑初級編

↑中級編

↑上級編
以前ご紹介したPhotoscapeの使い方をご参考に。
PhotoScapeの使い方 シンプルで美しい♪フレーム加工
まずは初級編。
1枚の写真をブログに適当な大きさにリサイズして、フレーム加工を施します。
サンプルのフレームは「Wedding03」。
古いバージョンのPhotoscapeには入ってなかったフレームです。
最新バージョン(V3.5)にアップデートすると手に入りますよ。
PhotoScapeの使い方 複数画像をトリミング&合成
次は中級編。

複数の写真を合成して1枚の画像にします。
その際、写真のトリミングも同時に行えます。
ご自分の写真に似合うページレイアウトを選ぶのがミソ。
縦向き写真が多い方は、縦長枠の多いページレイアウトを。
横向き写真が多い方は、横長枠の多いページレイアウトを選びましょう。
わたしが撮るのはほとんど縦向き写真なので、
サンプルは「縦長枠×3、横長枠×1」のレイアウトを選んでいます。
背景色も変更できます。
「赤のクリスマス」がテーマなので、背景色も赤(Dark Red)に変更しました。

PhotoScapeの使い方 合成画像全体にフレーム・文字入れ加工
中級編続き。

複数の写真を合成できたら、その合成画像全体にフレーム加工と文字入れを施します。
上のサンプルは、合成画像の周囲に赤の太い枠(額縁)がありますね。
「画像編集」タブの「余白」ボタンをクリックして背景色と同じ色(Dark Red)の余白をつくっているのです。
(同じ余白を割り当てる:ON、数値:50)
余白はフレーム加工を施す前に作っておいてください。
サンプルのフレームは「Dot12」です。
このような白の繊細なフレームは、濃色の余白の上に載せると引き立ちます。

こちらは「余白なし」でフレーム「Wedding03」と組み合わせた例です。

こちらは「白の余白20」とフレーム「Blank01」を組み合わせた例です。

こちらは「赤の余白50」にクリスマスのイラストを組み合わせた例です。
イラストは、「画像編集」の「オブジェクト」タブ→「写真」ボタン→「クリスマス」から挿入します。
PhotoScapeの使い方 複数写真を合成してポストカードを作る
最後に上級編です。

複数写真を合成して、ポストカード印刷に適した画像を作りましょう。
中級編と同じ「ページ」モードを使います。
但し、ページレイアウトの初期サイズは404×404です。
これはウェブ用にはよいサイズですが、
ポストカードに印刷するにはサイズが小さすぎますし、
正方形なのでポストカードにうまくおさまりません。
コレを修正するのがミソです。(゜∀゜)
上のサンプル画像をクリックすると、印刷用の画像が表示されます。
ずいぶん大きいですね。1395×1962 ピクセルです。
(自動でウィンドウサイズにおさまっている場合は、クリックして原寸大に戻してご覧ください。)
解像度300dpiのハガキ印刷に適した大きさ(1184×1748ピクセル)
に近づけることを意識して作りました。

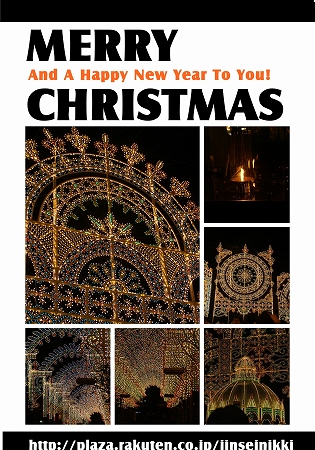
↑画像作成: しあわせ地蔵さん
こちらは、パソコン教室生徒さんの作品です。
元々美しいルミナリエの写真ですが、
黒のラインとインパクトのあるフォントで全体が引き締まっていますね!(゜∀゜)
みなさんもぜひ、素敵な画像をPhotoscapeで作ってみてください。
花のポストカードやさん