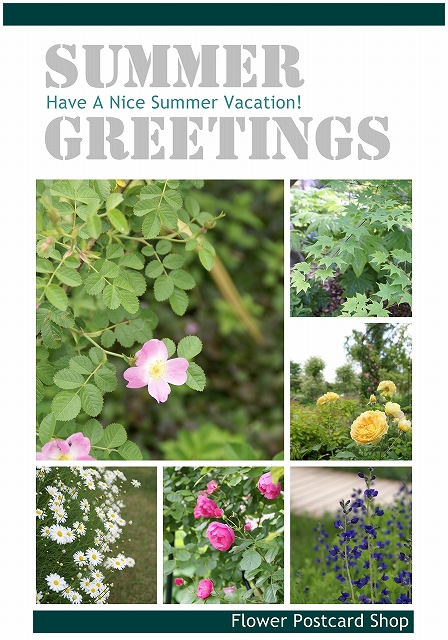
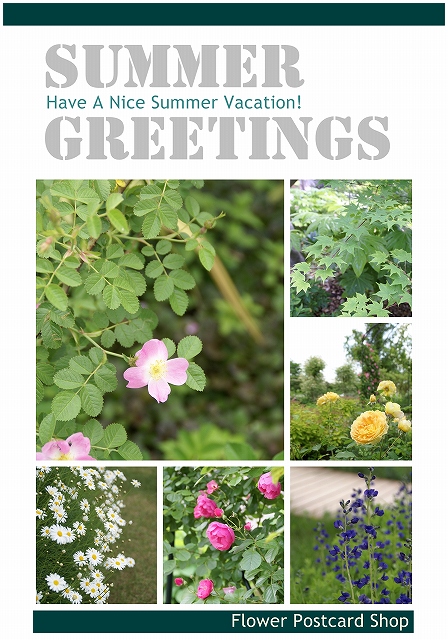
雑誌表紙風ポストカードがカンタンに作れます。
美しく印刷するためには、縦横比をはがきと同じ10:15に合わせること、
解像度を考えて、サイズをWeb用の3倍ほどに設定するのがポイントです。
サンプルはこちら。

ポストカード印刷に適したサイズとは
印刷用データ作成のコツ
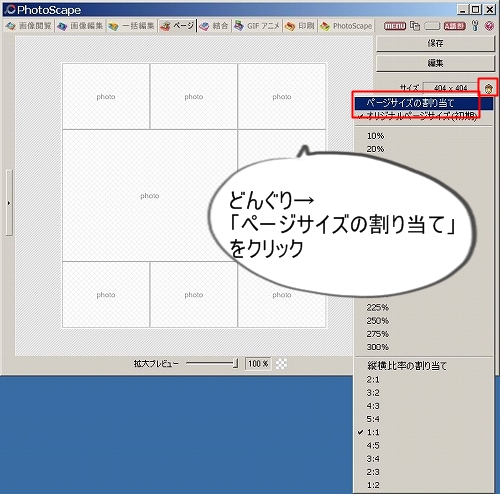
フォトスケープを起動し、「ページ」モードで開きます。
右側のページレイアウトメニューの中から、好みのレイアウトを選んでください。
サンプルと同じ「雑誌表紙風ポストカード」を作る場合は、説明図と同じレイアウトを探してください。
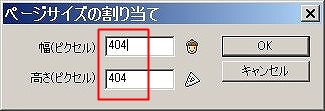
レイアウトの初期サイズは404×404です。
これはウェブ用にはよいサイズですが、
ポストカードに印刷するにはサイズが小さすぎますし、
正方形なのでポストカードにうまくおさまりません。
コレを修正するのが今回のミソです。
「ページ」でレイアウトを選ぶ

右側のページレイアウトメニューの中から、好みのレイアウトを選んでください。
サンプルと同じ「雑誌表紙風ポストカード」を作る場合は、説明図と同じレイアウトを探してください。
サイズと縦横比を変更する

サイズ:404×404の表示の右側に、ドングリのボタンがあります。
「どんぐりのボタン」をクリック→
「ページサイズの割り当て」をクリック。

初期サイズ:404×404が表示されます。

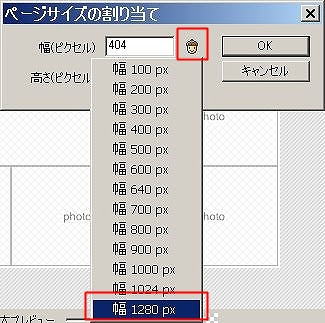
上段の「どんぐりのボタン」をクリック→
「幅1280px」をクリック

サイズ:1280×404が表示されます。

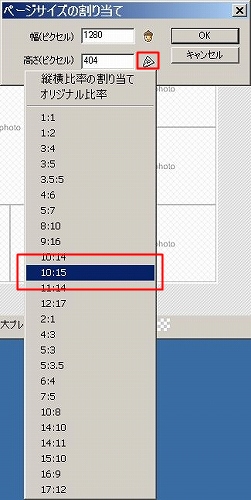
下段の「三角定規」ボタンをクリック→
「10:15」をクリック

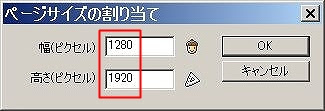
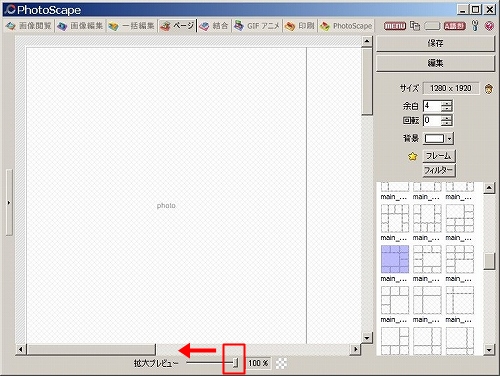
サイズ:1280×1920が表示されます。
レイアウトのサイズが大きくなり、縦横比も10:15に変わりました。

大きすぎて全体が表示できていません。
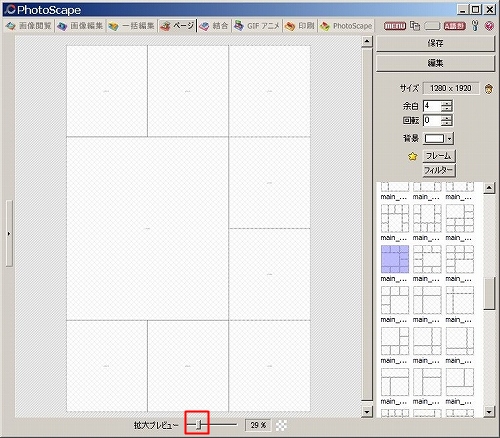
下部の「拡大プレビュー」ツマミを左へドラッグして
全体が表示されるようにしましょう。
(20%~30%が目安)

ページレイアウト全体が表示されました。
サイズ:1280×1920
短辺:長辺の比率が10:15です。

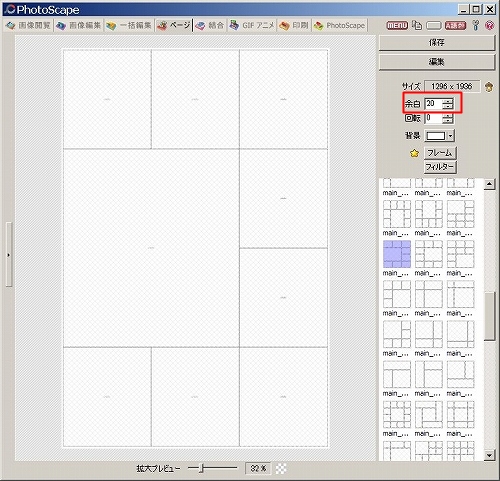
最後に、余白を大きくして完成です。(サンプルでは余白20)
サイズが大きくなった分、余白も大きくしないとバランスが悪くなります。
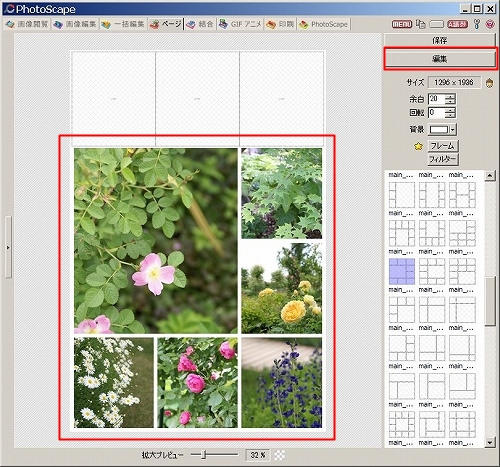
あとはレイアウトにお好みの写真をドラッグしてはめ込んでいってください。
ポストカードにぴったりおさめて印刷するには、
画像のサイズをポストカードと同じ縦横比率にする必要があります。
一般的なポストカードの縦横比は短辺100mm×長辺148mm。
なのでそれとほぼ同じ10:15の比率に設定しました。
ポストカードサイズに印刷するのに必要なピクセル数は
解像度300ppiのとき、長辺1748ピクセル。
サンプルは長辺が1920と若干大きめで作りました。
もう一回り小さくても、十分キレイに印刷されます。
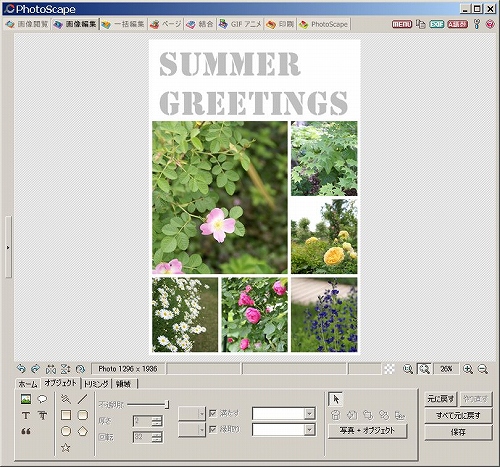
雑誌表紙風デザインに飾りつける
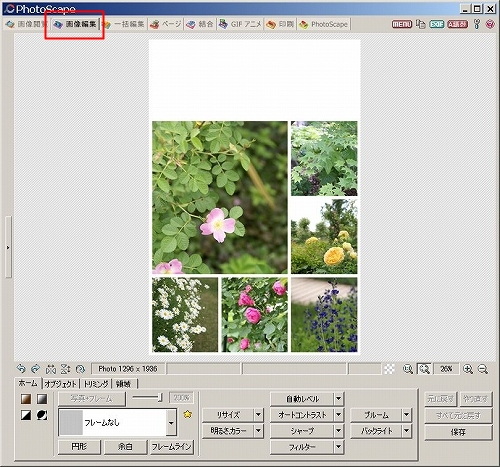
「画像編集」で文字入れ

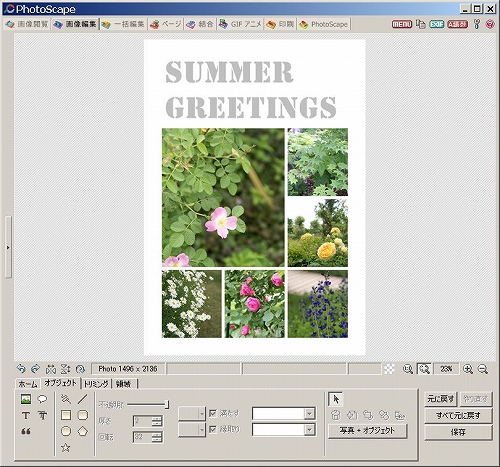
上段の3つには写真を入れずに残し、残りはすべて写真で埋めます。

埋まったら、「編集」ボタンをクリックして
「画像編集モード」に移行します。

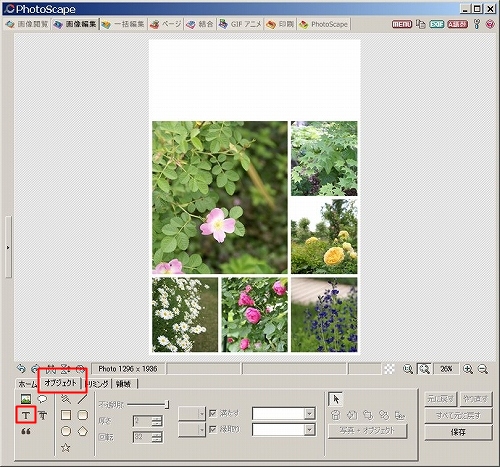
「オブジェクト」タブに移動し、「T」ボタンをクリック。

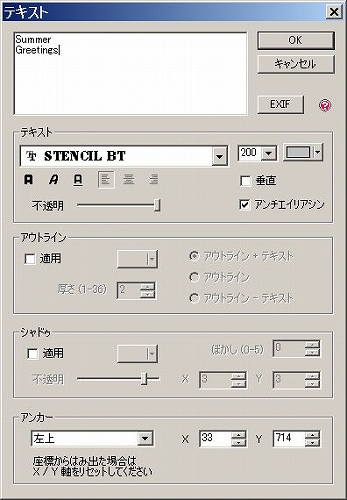
文字を入力し→OK。

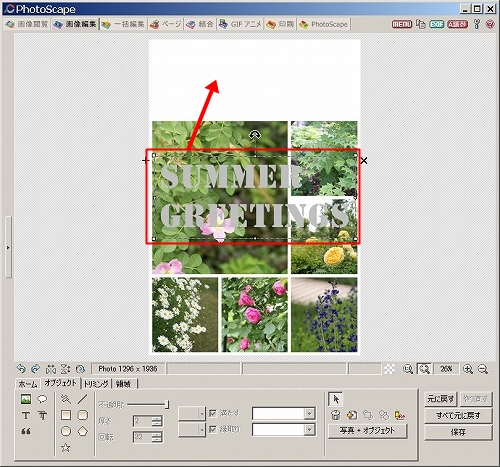
文字をドラッグして、さきほど空けておいた空白の場所に移動させます。

このままだと、周囲に余白がなく窮屈な感じがします。
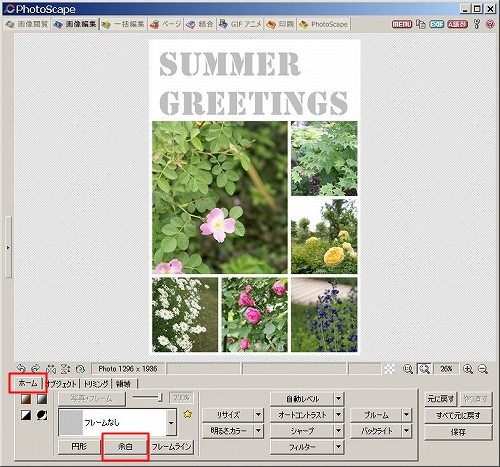
「画像編集」で余白をプラス

「ホーム」タブに移動し、「余白」ボタンをクリック。

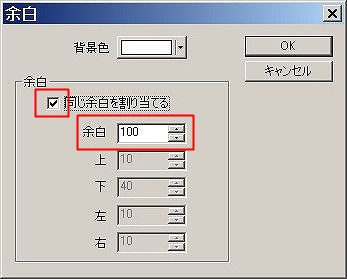
「余白」ダイアログで
「同じ余白を割り当てる」にチェックを入れ
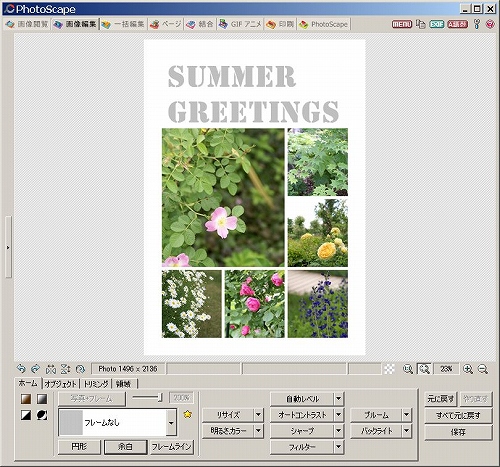
「余白」の値を100と入力し→OK。

周囲に余白ができて、すっきりしました。

テキストの場所を調整します。
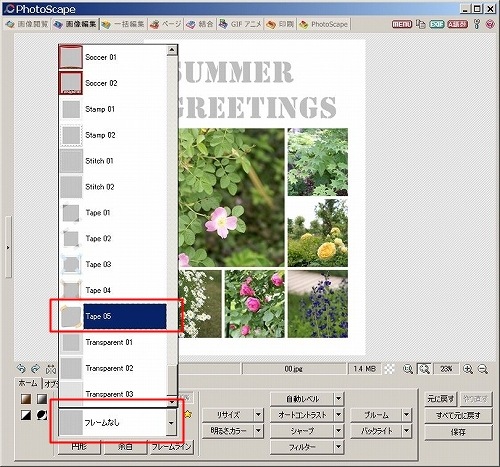
「フレーム加工」しても面白い

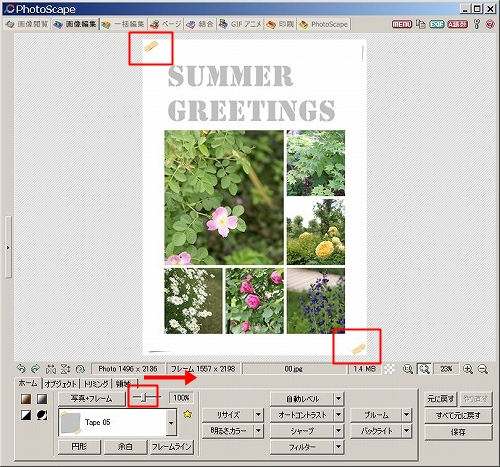
この状態で、フレーム加工しても面白いです。
(サンプルはTape05)

フレームを選ぶだけだと、フレームの部品が小さすぎてバランスが悪いので。
フレーム部品の拡大ツマミを右にドラッグして200%にします。

ポスターみたいですね。

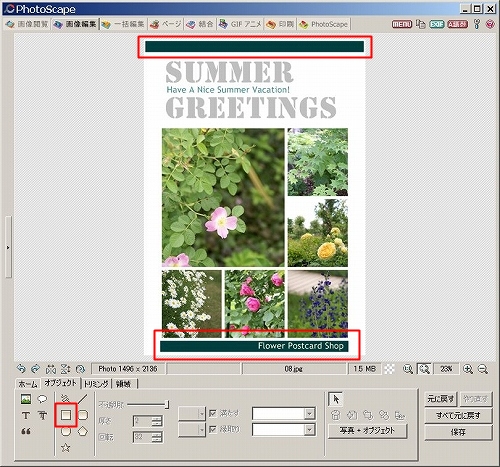
「雑誌表紙風」の太ライン
雑誌表紙風にするには、上下の余白に太いラインを入れます。

四角形ボタンで、細長い四角形を描くだけ。
満たすにチェックを入れ、写真に合う濃いめの色を選びます。
四角形の描き方は、以下記事に解説しています。
https://pc.paso-cafe.com/photoscape/line-1/

できあがり。
美しいポストカードのための参考書♪
|
|
ポストカードのデザインに困ったら
ぱらりぱらりとめくって参考にさせていただいてます。
おしゃれでセンスがよくて、サンプルの写真も美しくて。
シリーズで何冊かありますので、ぜひ本屋さんか図書館でみてみてください。